








Problem
Checking weather across multiple locations and time zones is often fragmented and inefficient. Most weather apps lack long-term planning tools for travelers or users with multiple destinations.
Objective
Create a responsive mobile experience that combines accurate short- and long-term forecasts with location tracking and travel-specific features.
Solution
Cloud Hopper offers a simple and intuitive interface that helps users stay ahead of changing weather across cities and trips. With dynamic forecast views, personalized dashboards, and interactive maps, users can plan with confidence on any timeline.
Primary Goals
Multiple Location Tracking
Create an easy way to access weather for multiple locations
Future Weather Forecasting
Include a 5-day forecast with the ability to quickly scan and compare
Weather and Travel Insights
Provide insights for both short-term and long-term planning
Target Users
Primary
Frequent travelers / people living across multiple cities
Secondary
Long-range planners (e.g., outdoor enthusiasts, farmers)
I created POV (Point of View) and HMW (How Might We) statements to clearly define the user's needs and challenges.
Based on the goals outlined in the design brief, problem statements, and insights from user personas, I focused on four core features that would have the highest impact for travelers and long-term planners. These features were chosen to balance functionality, ease of use, and real-world weather planning needs.
Multi-Location Support
Users can add, remove, and reorder cities to track weather across multiple locations
5-Day Forecast with Visual Trends
Users can view and compare 5-day forecasts with color-coded icons and temperature graphs
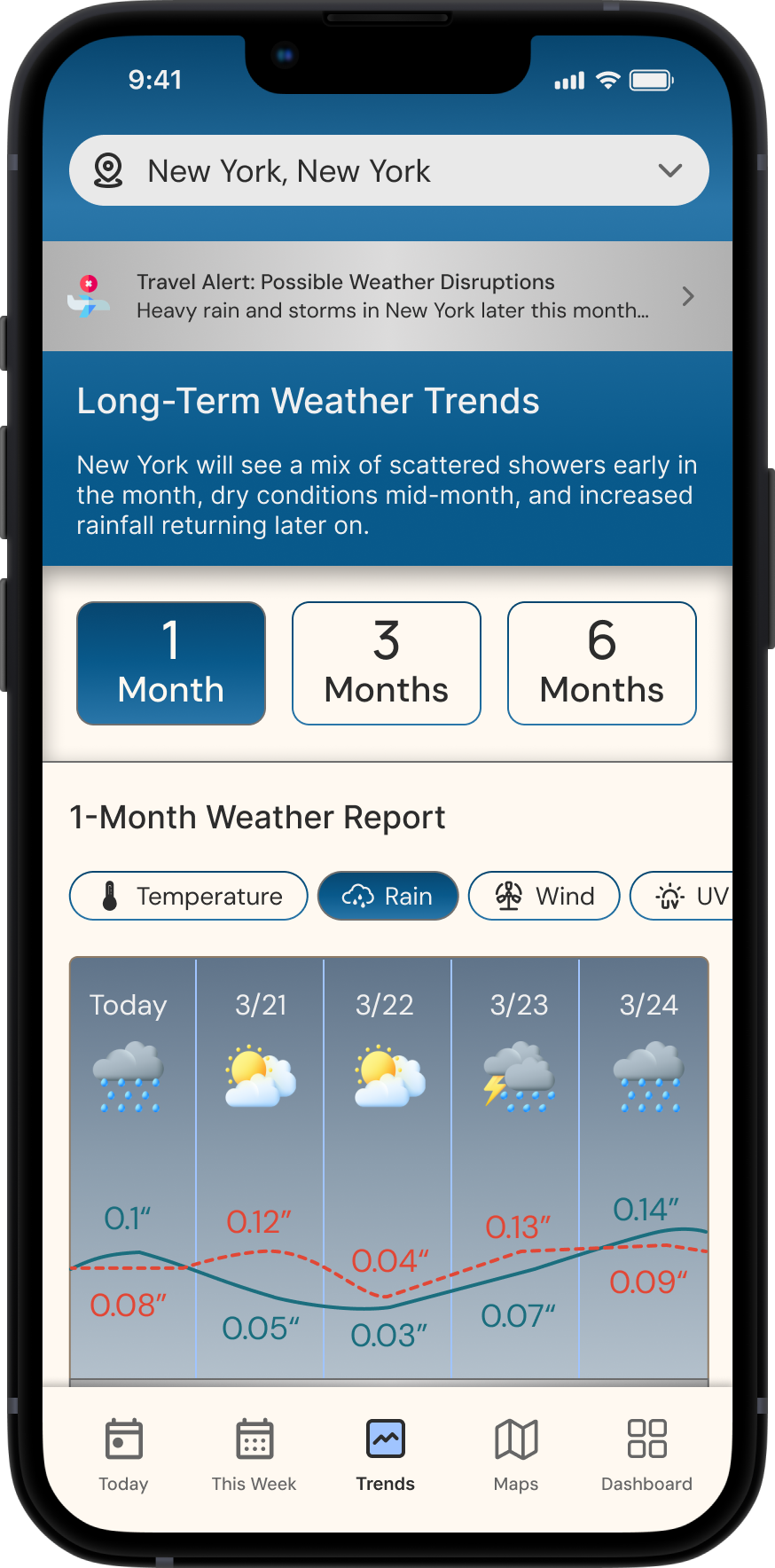
Long-Term Weather Trends
Supports forward planning with 1, 3, and 6-month forecasts, displayed alongside previous year’s data
Travel Integration
Upcoming trips display weather details for both departure and destination cities
Color Pallet
A foundation of navy and sky blue provides clarity and trust, while coral and orange accents highlight key details like alerts and temperature. Soft beige and gray tones support readability and visual balance.
Typography
Cloud Hopper uses DM Sans for its clean, modern look and strong legibility across UI components. To bring added emphasis and personality to key elements, Manrope is used as a bold accent typeface, creating a balanced and approachable feel throughout the app.







I created low-fidelity wireframes to outline the basic layout and structure, allowing me to quickly visualize and refine the overall design before moving into more detailed iterations.

Today

My Locations

Maps

This Week

Dashboard
After outlining initial low-fidelity screens, I transitioned into mid-fidelity wireframes to refine layout, structure, and user flow with more clarity and consistency.

Today

My Locations

Maps

This Week

Dashboard
I brought the design to life with high-fidelity mockups, focusing on polished visuals, responsive layouts, and a cohesive system that reflects the user needs and brand tone.






.png)
